HTML Element¶
This element allows you to add generic HTML anywhere in your application. In the generic HTML the following variables are available: “application” (Entity Application), “entity” (Entity HTMLElement) and “configuration”.

Configuration¶
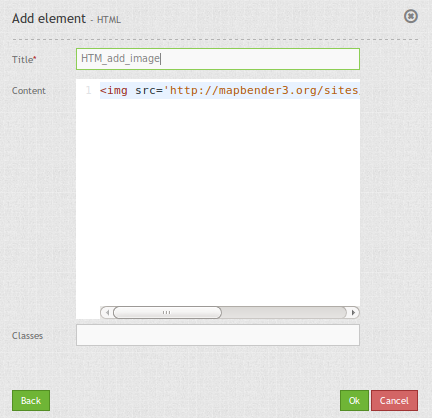
For example you can add an image to your application:
<img src='http://mapbender3.org/sites/default/files/OSGeo_project.png' height='60px'>

YAML-Definition:
content: <p>Hello, World!</p><p>Application: {{ application.title |trans }}</p> # in the content variables: "application", "entity" und "configuration" beinhalten are available.
classes: my-special-css-class
Class, Widget & Style¶
- Class: Mapbender\CoreBundle\Element\HTMLElement
- Widget: mapbender.mbHTMLElement
HTTP Callbacks¶
None.
JavaScript API¶
None.
JavaScript Signals¶
None.
Examples¶
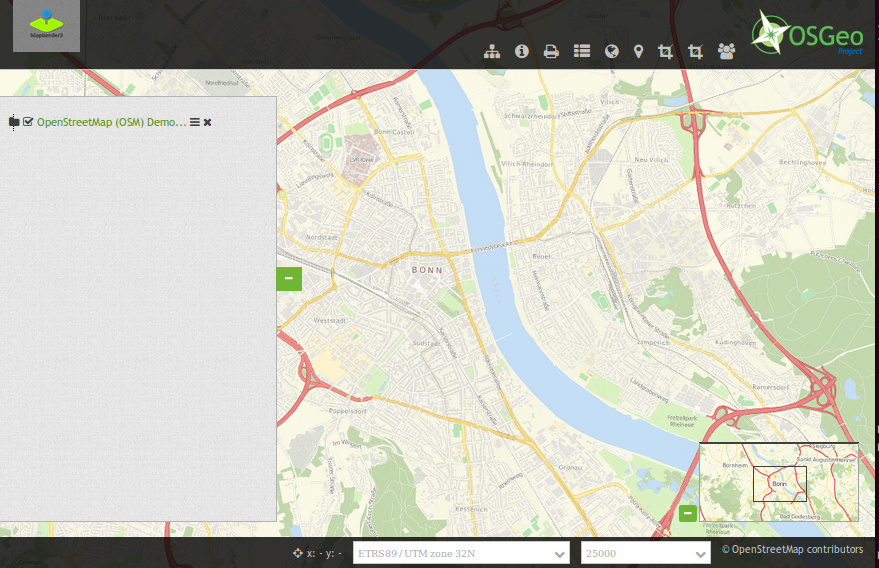
Add an image
<img src='http://mapbender3.org/sites/default/files/OSGeo_project.png'>
Add an Link
<a href='http://mapbender3.org' target='_blank'>Go to the Mapbender3 Webside</a>
