HTML-Element¶
Über das HTML-Element kann generisches HTML an einer beliebigen Stelle in der Anwendung definiert werden. Im generischen HTML stehen zur Verfügung folgende Variablen: “application” (Entity Application), “entity” (Entity HTMLElement) und “configuration”.

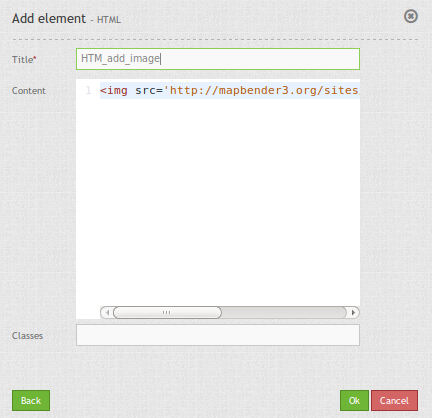
Configuration¶
Fügen Sie beispielsweise ein Bild in Ihre Anwendung ein:
<img src='http://mapbender3.org/sites/default/files/OSGeo_project.png' height='60px'>

YAML-Definition:
content: <p>Hello, World!</p><p>Application: {{ application.title |trans }}</p> # content kann Variablen: "application", "entity" und "configuration" beinhalten.
classes: my-special-css-class
Class, Widget & Style¶
- Class: Mapbender\CoreBundle\Element\HTMLElement
- Widget: mapbender.mbHTMLElement
HTTP Callbacks¶
None.
JavaScript API¶
None.
JavaScript Signals¶
None.
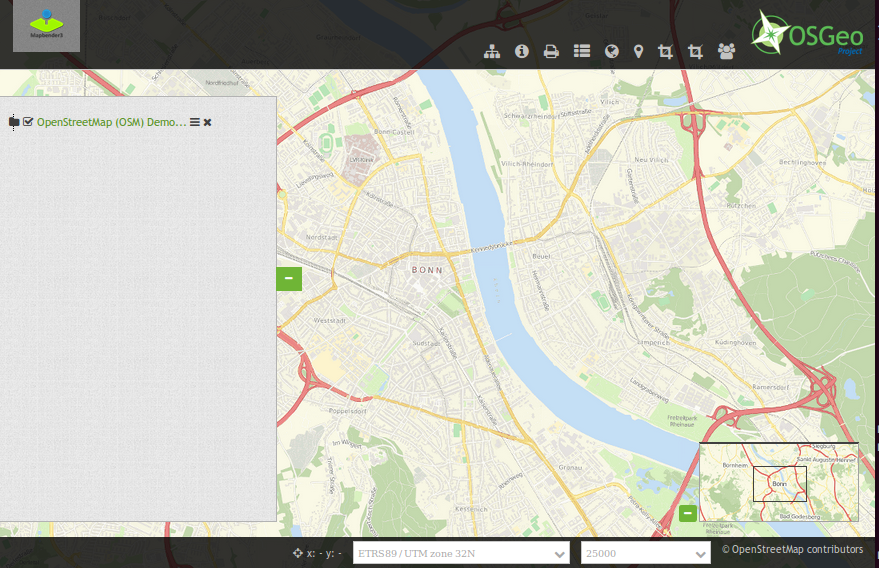
Beispiele¶
Einfügen eines Bildes
<img src='http://mapbender3.org/sites/default/files/OSGeo_project.png'>
Einfügen eines Links
<a href='http://mapbender3.org' target='_blank'>Go to the Mapbender3 Webside</a>
