Layertree - Table of Content (Layerbaum)¶
Der Layerbaum zeigt die Layer, die Service-Ordner und ab Version 3.0.5 auch verschiedene Layersets an. Im Layerbaum können einzelne Layer in der Karte aktiviert und deaktiviert werden. Hier kann auch die Infoabfrage für einzelne Layer aktiviert oder deaktiviert werden.
Die Reihenfolge der Service können geändert und Layer via drag & drop verschoben werden.
Seit Version 3.0.5 erlaubt der Layertree die Anzeige mehrerer Layersets, die als weitere Strukturebene im Baum angezeigt werden. Der folgende Screenshot zeigt das an einem exemplarischen Beispiel:

Konfiguration¶
Um die unterschiedlichen Layersets im Layertree nutzen zu können, sind verschiedene Anpassungen notwendig. Diese betreffen:
- die Einrichtung verscheidener Layersets,
- die Einrichtung in der Karte zur Anzeige der Layersets,
- die Einrichtung des Layertrees selbst.
In dem folgenden Beispiel sind zwei Layersets mit jeweils zwei Instanzen definiert:
- Projektdaten: mit den Instanzen “Schwalmtal” und “Projekt NL”.
- Deutschlandweite Daten: mit den Instanzen “bkg” und “OpenStreetMap (OSM)”.
Konfiguration der Layersets¶
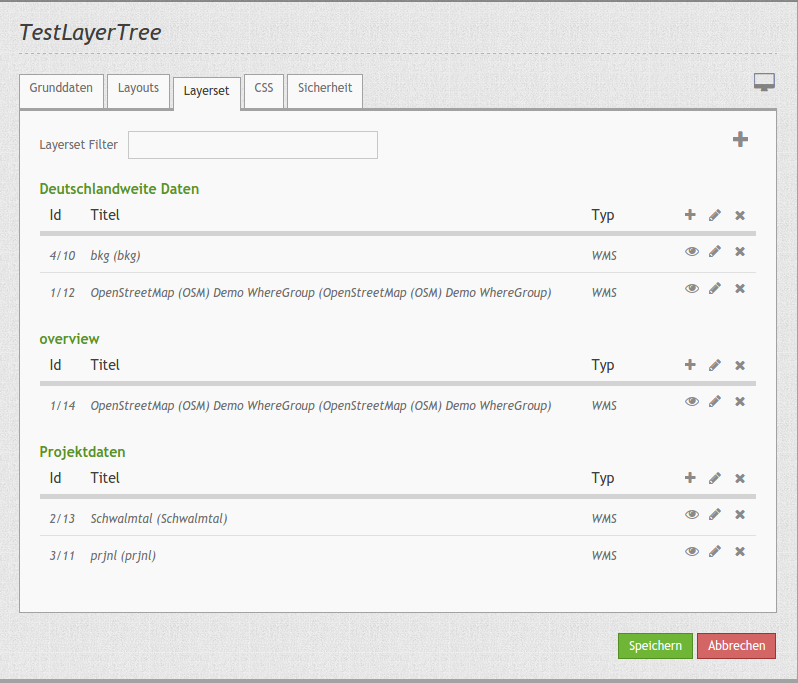
Die Layersets werden wie gewohnt in der Applikation unter dem Reiter Layerset definiert. Die Instanzen sind weiterhin die Referenzen auf die einzelnen WMS Dienste. Hier werden neue Layersets erstellt und dort die einzelnen Instanzen hinzugefügt. Das dritte Layerset “overview” wird – wie gehabt – für die Anzeige der Übersichtskarte verwendet.

Konfiguration der Karte¶
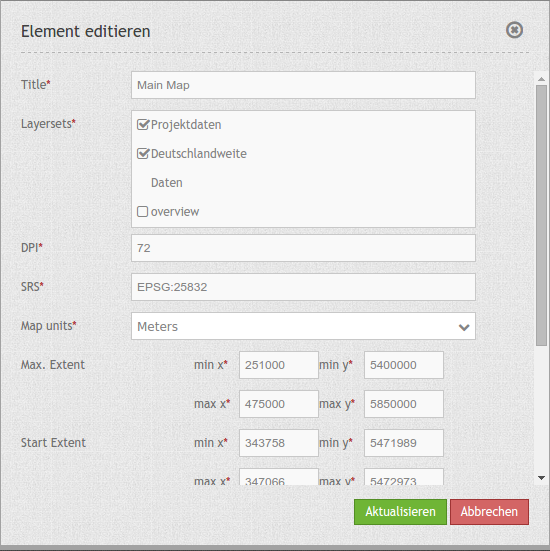
Der zweite Schritt ist die Konfiguration der Hauptkarte (Main Map). Hier gibt man an, welche Layersets in der Kartenansicht verwendet werden sollen. Der Layerset “overview” wird beispielsweise nicht in der Hauptkarte angezeigt. In diesem Schritt wird auch die Reihenfolge definiert, in der die Layersets im Layertree und in der Karte erscheinen sollen. Daher können diese per Drag & Drop verschoben werden (“Projektdaten” über den “Deutschlandweiten Daten”). Bitte achten Sie darauf, dass die weiter oben definierten Themen die darunter liegenden überdecken können.

Konfiguration des Layertrees¶
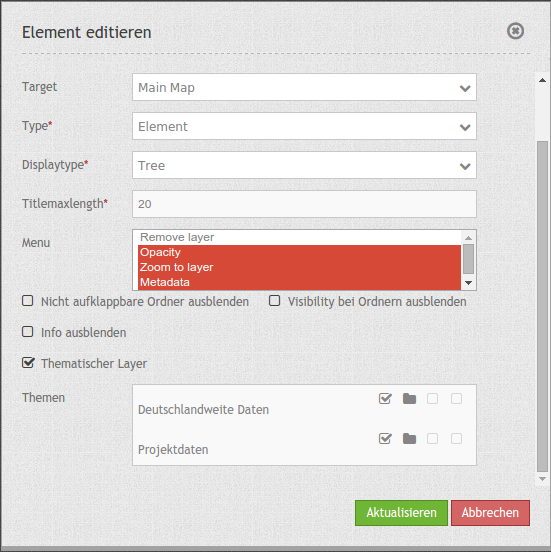
Der letzte Schritt ist die Konfiguration des Layertrees selbst. Die in der Main Map angegebenen Instanzen können im Layertree noch genauer definiert werden.

Dabei können verschiedene Optionen verwendet werden:
- Nicht aufklappbare Ordner ausblenden
- Visibility bei Ordnern ausblenden
- Info Ausblenden
- Thematische Layer: Ist diese Option ausgeschaltet, benutzt der Layertree nicht mehr die konfigurierten Layersets und zeigt die einzelnen Instanzen in der Hauptebene an.
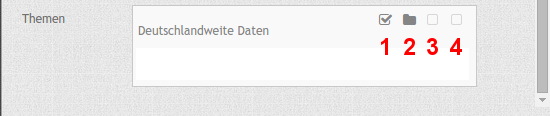
Für die thematischen Layer sind weitere Optionen möglich. Der folgende Screenshot zeigt die vier Möglichkeiten der Anpassung.

- (1) Thema anzeigen: Ist diese Option gesetzt, wird der Layerset als zusätzliche Ebene angezeigt. Ist diese Option nicht gesetzt, werden die enthaltenen Layer-Instanzen in der Hauptebene angezeigt.
- (2) Thema geöffnet / geschlossen: Ist diese Option gesetzt (Symbol des geöffneten Ordners), ist das Thema im Layertree automatisch ausgeklappt.
- (3) Thema: Dienste Sichtbarkeit: Ist diese Option gesetzt, wird im Layertree die Schaltfläche “Dienste anzeigen / ausblenden” hinzugefügt.
- (4) Thema: Layer-Sichtbarkeit: Ist diese Option gesetzt, wird im Layertree die Schaltfläche “Alle Layer anzeigen” hinzugefügt.
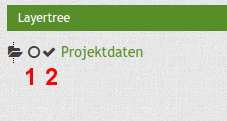
Die beiden zusätzlichen Schaltflächen werden in dem folgenden Screenshot dargestellt:

- (1) Die Schaltfläche “Dienste anzeigen / ausblenden”: Hiermit können alle untergeordneten Dienste (Instanzen) sichtbar geschaltet werden oder die Darstellung wieder in den vorkonfigurierten Ursprungszustand zurückgesetzt werden.
- (2) Die Schaltfläche “Alle Layer anzeigen”: Hiermit können alle untergeordneten Dienste (Instanzen) sichtbar geschaltet werden.
YAML-Definition:
tbd: folgt noch # Dokumentation wird nachgereicht. ;-)
Class, Widget & Style¶
- Class: Mapbender\CoreBundle\Element\Layertree
- Widget: mapbender.element.layertree.js
- Style: mapbender.elements.css
HTTP Callbacks¶
Keine.
JavaScript Signals¶
Keine.
